ダッシュボードは、ブラウザー ウィンドウの 100% を必ず占めるようにデザインされた 1 つ以上のエレメントで構成されます。ブラウザーのサイズを変更すると、それに適合するようにエレメントのサイズが変更されます。
ダッシュボードのほとんどのエレメントは、多くの方法で再配置できます。エレメントは、移動、ドッキング、サイズ変更、グループ化、および積み上げを行うことができます。再配置できないエレメントは、ヘッダーおよびサイド パネルのみです。これらのエレメントは、ダッシュボード上の定義済みのスペースを占め (ただし、サイド パネルは実行時に収納可能です)、ダッシュボードは、これらのエレメントをそれぞれ 1 つだけ含むことができます。
ヒント:
ダッシュボードのレイアウト作業を行っているときに、その作業を保存します。ダッシュボードの複製を作成するには、[保存]  の横にある矢印をクリックして、[名前を付けて保存] をクリックします。
の横にある矢印をクリックして、[名前を付けて保存] をクリックします。
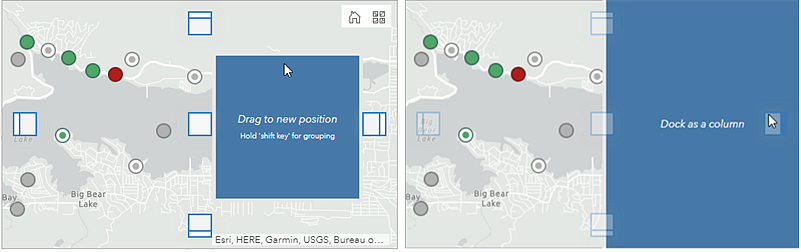
エレメントの移動
エレメントを移動して、再配置したりダッシュボードの特定のセクションにドッキングしたりできます。
ダッシュボード上でエレメントを再配置するには、[アイテムのドラッグ]  をクリックしながら、ダッシュボード上の目的の位置インジケーターに向かってエレメントを移動します。ヒントが [新しい位置にドラッグ] から、[列としてドッキング] などの「としてドッキング」を含むテキストに変わったら、マウス ボタンを離します。
をクリックしながら、ダッシュボード上の目的の位置インジケーターに向かってエレメントを移動します。ヒントが [新しい位置にドラッグ] から、[列としてドッキング] などの「としてドッキング」を含むテキストに変わったら、マウス ボタンを離します。

エレメントは行または列としてドッキングできます。エレメントは、ダッシュボードのセクションや、他のエレメントのセクションにドッキングできます。たとえば、エレメントを列としてダッシュボードの右側にドッキングしたり、列として別のエレメントの右側にドッキングしたりできます。
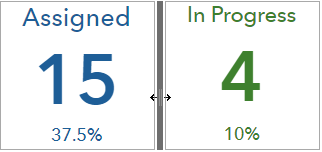
エレメントのサイズ変更
エレメントをサイズ変更するには、ポインターが十字線に変わるまで、エレメントの垂直方向または水平方向の枠線の上にポインターを置きます。次に、エレメントが目的のサイズになるまで、枠線をドラッグします。
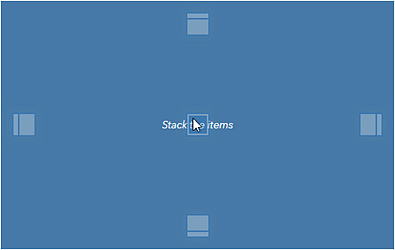
エレメントの積み重ね
複数のエレメントを前後に積み重ねて、各エレメントのタブを作成できます。エレメントを積み重ねると、スタックから表示されるエレメントは一度に 1 つのみになり、他のエレメントは非表示になります。タブを使用して、表示されるエレメントを選択できます。
2 つのエレメントを前後に積み重ねるには、[アイテムのドラッグ]  をクリックしながら、エレメントを、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ヒントが [アイテムのスタック] に変わったら、マウス ボタンを離します。
をクリックしながら、エレメントを、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ヒントが [アイテムのスタック] に変わったら、マウス ボタンを離します。
エレメントをスタックに追加すると、新しいタブが作成されます。タブの名前を変更するには、タブをクリックし、[編集] ボタン ![[編集] タブ [編集] タブ](GUID-BEA3841E-BE00-4764-9D3F-6A3E8D0AFCAF-web.jpg) をクリックします。
をクリックします。
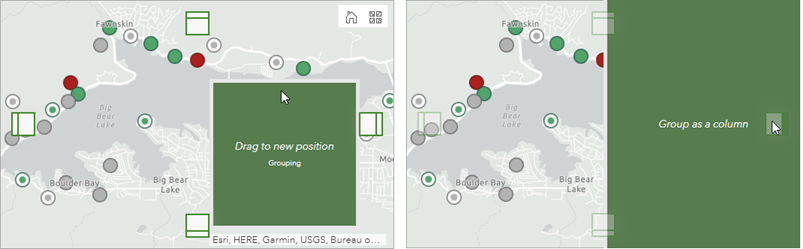
エレメントのグループ化
エレメントをグループ化して、ダッシュボード レイアウトを構成するときに一緒に扱うことができます。積み重ねとは異なり、エレメントをグループ化しても、グループ内の他のエレメントは非表示になりません。グループ化により、複数のエレメントを 1 つのエレメントのように移動およびサイズ変更できます。
メモ:
積み重ねたエレメントはグループ化できません。
2 つのエレメントをグループ化するには、[アイテムのドラッグ]  をクリックしながら、エレメントを、積み重ねる場合と同様に、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ただし、マウス ボタンを離す前に、Shift キーを押したままにします。そうすると、位置インジケーターおよび移動中のエレメントが緑色に変わります。ヒントが [列としてグループ化] などの「としてグループ化」を含むテキストに変わったら、マウス ボタンを離します。必ず、Shift キーを離す前にマウス ボタンを離してください。
をクリックしながら、エレメントを、積み重ねる場合と同様に、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ただし、マウス ボタンを離す前に、Shift キーを押したままにします。そうすると、位置インジケーターおよび移動中のエレメントが緑色に変わります。ヒントが [列としてグループ化] などの「としてグループ化」を含むテキストに変わったら、マウス ボタンを離します。必ず、Shift キーを離す前にマウス ボタンを離してください。