Web AppBuilder の [テーマ] タブには、すぐに使えるテーマがあります。テーマは、アプリの外観と操作性を表すテンプレート フレームワークです。テーマのコンテンツには、パネル、スタイル、およびレイアウトのコレクション、ならびにテーマの構成済みウィジェットのセットが含まれています。複数のテーマを 1 つのアプリに含めることができますが、アプリの実行中に使用できるテーマは 1 つのみです。
- テーマ ギャラリー - 次のテーマの中から 1 つを選択します。
名前 説明 
ビルボード テーマ*
単純なタスクのアプリに使用できます。このテーマは、すべてのテーマの中で最も画面を広く使用することができ、ロゴ、リンク、ウィジェット コントローラーは表示されません。テーマ内のすべてのウィジェットは、画面上に配置されています。

ボックス テーマ
すべてのウィジェットに、ウィジェット コントローラーからアクセスすることに特化したテーマです。デフォルトでは、すべての画面上のウィジェットは非表示に設定されています。ウィジェット用のプレースホルダーはなく、ロゴやリンクは表示されません。これは、マップ上に余計なものを置きたくないアプリのために設計されたテーマです。

ダート テーマ
ウィジェット コントローラー内のウィジェットが、プレースホルダー ウィジェットとして表示されます。複数のウィジェットを開いて移動できます。デフォルトでは、すべての画面上のウィジェットは非表示に設定されています。[ボックス テーマ] と同じように、ウィジェットのプレースホルダーはなく、ロゴやリンクの表示もありません。

ダッシュボードのテーマ
アプリが起動すると、パネル内のすべてのウィジェットが同時に開きます。このテーマは、ウィジェットおよびウィジェット間の通信を直接的に視覚化するように設計されています。パネル内でグリッドを追加/削除したり、グリッドのサイズを変更したりして、定義済みのレイアウトを変更できます。デフォルトでは、ホーム、ズーム スライダー、および全画面ウィジェットを除き、大部分の画面上のウィジェットはオフになっています。必要に応じて、ヘッダー ウィジェットをオンにして、ロゴ、アプリ名、リンクを表示できます。

折りたたみ可能なテーマ*
Web AppBuilder で作成された最初のテーマであり、すべてのウィジェット タイプをサポートし、複雑なタスクのアプリに使用できます。

ジュエリー ボックス テーマ*
[折りたたみ可能なテーマ] から発展したテーマで、使用頻度の高いウィジェットをアプリの左側に配置します。ワークフロー タスクのアプリに使用できます。

ローンチパッド テーマ*
Apple の Mac OS スタイルを好むユーザー向けに設計されています。これを使用すると、複数のウィジェットを開き、それらを移動、サイズ変更、最小化できます。

プラトー テーマ*
フラット ツールバーおよびウィジェット コンテナーを含む最新の基本アプリの作成に使用できます。3D アプリの構築時には、このテーマは使用できません。

ポケット テーマ*
Web サイト、ストーリー マップ、または周囲の背景を伴うその他の位置に埋め込まれるアプリに使用できます。左または右に配置可能なパネルで 1 つのウィジェットのみサポートしています。3D アプリの構築時には、このテーマは使用できません。

タブ テーマ*
[折りたたみ可能なテーマ] と同様に、すべてのウィジェット タイプをサポートし、複雑なタスクのアプリに使用できます。
* これらのテーマは、必要なユーザーに対して、Web コンテンツのアクセシビリティをサポートしています。詳細および関連する制限事項については、「アクセシビリティのサポート」をご参照ください。
- [スタイル] セクション - 使用できるスタイルは、選択したテーマによって異なります。ほとんどのテーマには 7 つの事前定義済みの色があり、その中から選択できます。ただし、[ローンチパッド テーマ] と [ダッシュボード テーマ] は除きます。組織において、ヘッダー色を持つ共有テーマが定義されている場合、その色がアプリ作成時のデフォルト色になります。
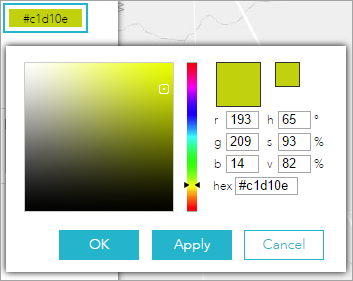
自分で作成した色を選択することもできます。その場合は、最後に使用した色をクリックし、色選択パレットを開きます。![[テーマ] タブの [スタイル] セクション [テーマ] タブの [スタイル] セクション](GUID-A54B8962-C858-4E83-BBC4-5F263C546040-web.png)

- [レイアウト] セクション - は、ユーザー インターフェイス アイテムの事前に設定された配置を表します。
![[テーマ] タブの [レイアウト] セクション [テーマ] タブの [レイアウト] セクション](GUID-37FFE688-CA24-40CB-8E02-1C0C9A3E23AF-web.png)
- 独自のレイアウトを変更および作成できるのは、[ダッシュボード テーマ] のみです。
- 2D アプリを作成する場合、使用可能なレイアウトは、選択されたテーマに応じて変わります。さらに、レイアウトのスタイルには 2 種類あり、 1 つはデスクトップ用、もう 1 つはモバイル デバイス用です。画面の高さか幅のどちらかが 600 ピクセル以下の場合は、モバイル用のレイアウトが適用されます。
- 3D アプリを作成する場合、各テーマにはデスクトップ専用の 2 つのレイアウトがあります。
注意:
現在、[ダッシュボード テーマ] のレイアウトでは、右から左へ記述する言語はサポートされていません。