列ウィジェットは、ページに 1 つの列としてコンテンツを垂直に配置し整理する際に使用できるレイアウト コンテナーです。列は複数のウィジェットで構成できます。

例
このウィジェットを使用して、次のようなアプリの設計要件をサポートします。
- キャプション付きの画像などのページ エレメントが列で垂直に配置されるようにします。
使用上の注意
ネストされたウィジェットのサイズを大きくするには、その高さを手動で調整するか、そのウィジェットを含む列のサイズを変更します。ウィジェットの位置を列に合わせる方法、およびウィジェット間の隙間や列の内側の縁周りのパディングに使用するスペースの量を指定できます。隙間とパディングのスペースは、ウィジェットの選択時または枠線があるウィジェット (画像など) の場合にのみキャンバス上に表示されます。
ページをデザインするときに、さらに細かく制御するために、別のレイアウト ウィジェット (行ウィジェットなど) を列に追加できます。
設定
列ウィジェットには以下の設定が含まれます。
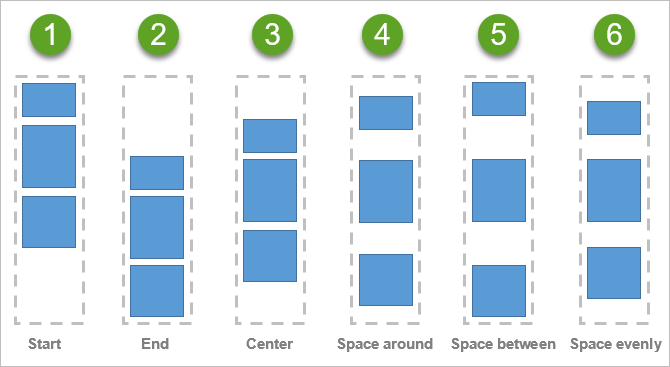
- [上下の整列] - ネストされたウィジェットが列で垂直に配置される方法を変更します。
- [開始] - ネストされたウィジェットを列の上から下に配置します。これがデフォルトです。
- [終了] - ネストされたウィジェットを列の下から上に配置します。
- [中央] - ネストされたウィジェットを列の上と下の中央に配置します。
- [周囲のスペース] - ネストされたウィジェットをそれぞれの周囲が同じスペースで列に配置します。
メモ:
各ウィジェットはその周囲のスペースが同じであるため、列の上部と下部にあるウィジェットはウィジェット間よりも列のエッジに近くなります (ウィジェットには、ウィジェット間のスペースの単位が 2 つ、各ウィジェットからのスペースの単位が 1 つあります)。
- [間のスペース] - ウィジェット間のスペースを同じにして、ネストされたウィジェットを列の上から下に配置します。列の上部と下部にあるウィジェットは、指定されたパディングに基づいて、列のエッジに揃います。
- [均等スペース] - ウィジェットの上下のスペースを同じにして、ネストされたウィジェットを列に配置します (ウィジェット間のスペースには指定した間隔が含まれます)。

- [スクロール可能] - コンテンツが列のサイズを超える場合にスクロールバーを提供します。
- [間隔] - ネストされたウィジェット間のスペースを指定します (ピクセル単位)。たとえば、ウィジェットのエッジが接するようにするには、[間隔] の値を 0 に変更します。
- [パディング] - 列ウィジェットの内側の縁周りにパディングなしというデフォルトを変更して、列の境界線とネストされたウィジェットの境界線の間にスペースを追加します。いずれの側 (上、右、下、左) のパディングもピクセル単位またはパーセント単位で調整できます。独立したパディングをロックして、すべての側のパディングを同期できます。1 つの側の値を入力すると、一致するようにすべて更新されます。パディングは、列に含まれるネストされたウィジェットのグループに自動的に適用されます。