HTML を効果的に利用することによって、ダッシュボードの外観を大幅に改善することができます。一般に、リッチ テキスト、フィールド名、リンク、およびエレメントでサポートされているその他の HTML の組み合わせを使用することによって、ダッシュボードの表示のかなりの部分を柔軟に制御することができます。
リッチ テキスト エレメントなどの多くのエレメントは、一般的なワード プロセッシングの書式設定オプションを提供する WYSIWYG テキスト エディターを備えています。WYSIWYG テキスト エディターは、見栄えの良いコンテンツの作成を大幅に簡単にします。
Web コンテンツのタグなどの、さらに高度な HTML 書式設定を含める必要がある場合は、[ソース]  をクリックして、HTML を直接ソースに入力します。
をクリックして、HTML を直接ソースに入力します。
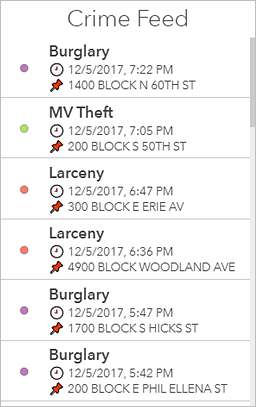
たとえば、下のリストは、カスタム HTML を使用して拡張されています。リストの各項目内の最初の行は、太字で大きく表示されています。また、各項目内のテキストの 2 番目と 3 番目の行は、HTML シンボルを含んでいます。
このリストを作成するために使用される HTML は、次のようになります。<h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
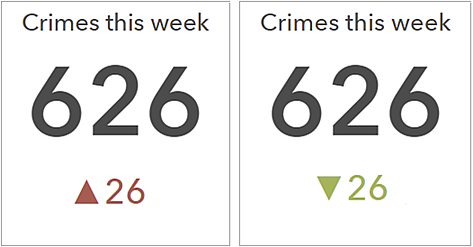
HTML シンボルは、ダッシュボードの美しさを高め、状況認識を向上させることができます。たとえば、犯罪数が先週に比べて増加したのか、それとも減少したのかを簡単に確認できるようにする三角形を表示するように、インジケーターを構成することができます。
キーボード上にない HTML シンボルをエレメントに含めるには、シンボルを別の Web サイトからコピーして、リッチ テキスト エディター、またはインジケーター内のテキスト設定などの、さまざまな他のダッシュボード設定に直接貼り付けます。または、シンボルの 10 進数または 16 進数の参照コードをそれらの場所に入力することができます。たとえば、上を指す三角形 (▲) をインジケーターに含めるには、その 10 進数コード「▲」または 16 進数コード「▲」を使用します。
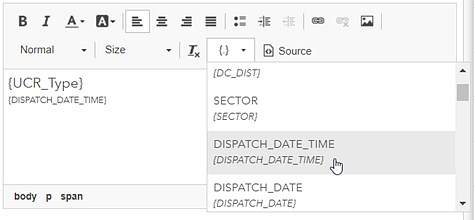
フィールド名をエレメントに追加することもできます。実行時に、参照されているフィールド内の値がダッシュボードに表示され、動的に更新されます。これは、フィールド名を HTML ソースに直接入力することによって、すべてのエレメントで行うことができます。リストなどの一部のエレメントの場合、[挿入]  をクリックし、ドロップダウン リストからフィールド名を選択することによって、フィールド名を HTML に挿入することができます。
をクリックし、ドロップダウン リストからフィールド名を選択することによって、フィールド名を HTML に挿入することができます。
 は、フィーチャ属性を使用できる場合にのみ、リッチ テキスト エディターに表示されます。たとえば、[挿入]
は、フィーチャ属性を使用できる場合にのみ、リッチ テキスト エディターに表示されます。たとえば、[挿入]  は、エレメントのタイトルまたは説明を構成するときには表示されません。
は、エレメントのタイトルまたは説明を構成するときには表示されません。