インジケーターは、基本的に、ダッシュボードに追加できるカードです。個々のフィーチャの数値属性を表示するために使用することができ、個数、合計、平均値、最小値、または最大値の統計情報のサマリーを表示するために使用することもできます。さらに、計算値を参照値と比較するように構成できます。最後に、アイコンを表示したり、条件付き閾値が満たされることに反応して色のみを変更するように構成できます。インジケーターで可能な多くの構成のうちのいくつかの例を以下に示します。
ダッシュボードの多くのエレメントと同様に、インジケーターには、タイトル領域、表示用の領域、および説明領域があります (詳細については、「エレメントの構成」をご参照ください)。インジケーター上の表示用の領域は、上部、中央、および下部の 3 つに分けることができます。各領域はオプションであり、テキストを表示できます。このテキストは、インジケーターの値、インジケーターの参照値 (指定された場合)、計算の定義済みのリスト、またはハードコーディングされたテキストの任意の組み合わせにすることができます。インジケーターのサイズが変更されると、上部、中央、および下部の領域に表示されたテキストが、インジケーターのサイズに適合するように拡大/縮小されます。
インジケーターで使用できる定義済みの計算を以下の表に示します。これらの計算は、[フィールド]  をクリックして、上部、中央、または下部のテキスト フィールドに挿入できます。
をクリックして、上部、中央、または下部のテキスト フィールドに挿入できます。
| 説明 | 式 |
|---|---|
計算値 | 値 |
参照値 | 参照情報 |
差分 | 値 - 参照 |
絶対差 | |値 - 参照| |
パーセント | 100 * 値 / 参照 |
パーセントの変更 | 100 * (値 - 参照) / 参照 |
比率 | 値 / 参照 |
比率の変更 | (値 - 参照) / 参照 |
上部、中央、または下部のテキストを指定するときに、HTML コードを使用できます。キーボード上に目的のシンボルが見つからない場合は、そのシンボルを別の Web サイトからコピーしてテキストの設定に直接貼り付けるか、シンボルの 10 進数または 16 進数の参照コードをそれらの設定に入力することができます。たとえば、上を指す三角形 (▲) をインジケーターに含めるには、その 10 進数コード「▲」または 16 進数コード「▲」をテキストの設定に挿入します。詳細については、「HTML の効果的利用」をご参照ください。
中央のテキストは独特で、そのテキストの左または右にアイコンを表示することができます。それらのアイコンはスケーラブル ベクター グラフィックス (SVG) であり、テキストと同様に、インジケーターがサイズ変更されるのに従ってサイズ変更されます。提供された SVG アイコンが不充分である場合、独自のアイコンを使用できます。詳細については、「カスタム アイコンの使用」をご参照ください。
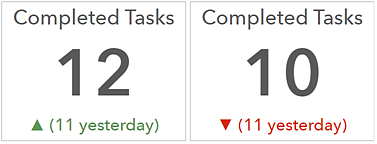
インジケーター上の参照値はオプションであり、指定された場合、定義済みの目標値または閾値であると考えることができます。参照値には、インジケーターの前の値、設計時に設定された固定値、または実行時に計算された統計情報という 3 つのタイプがあります。参照値を設定する場合、インジケーターの条件付き書式を構成することもできます。条件付き書式を使用して、現在の値が参照値以上または参照値未満のいずれであるかに基づいて異なるようにインジケーターを表示できます。以下の例では、赤色または緑色の三角形を使用して、完了したタスクの数が前日の合計から増えたのか、それとも減ったのかをそれぞれ示しています。
値の変換、単位の接頭辞の付加、数値の書式設定などの手法をインジケーターに適用することもできます。最後に、インジケーターは、対話式ダッシュボードにおいて、アクションのターゲットとして使用できます。つまり、リスト セレクターやカテゴリ セレクターでの選択などの、別のエレメントに対して実行されたアクションが、インジケーターでの表示に使用できるデータを制御できます。