エレメントをダッシュボードに追加した後に、そのエレメントを構成する必要があります。エレメントごとに正確な詳細は異なっており、以下では一般情報のみが提供されます。エレメントに固有の構成の詳細については、このヘルプ システムの「ダッシュボードのエレメント」セクションの下で、そのエレメントのトピックをご参照ください。
多くのエレメントは、多数の構成設定を持っているため、それらを 1 つの画面に収めることが困難です。これを軽減するために、多くの場合、画面の側面に沿って垂直に配置された一連のタブが表示されます。各タブをクリックすると、そのエレメントの構成の特定の側面に対応する情報が表示されます。以下のスクリーン ショットは、[データ] タブがハイライト表示されたシリアル チャートの構成を示しています。![シリアル チャートの [データ] タブ シリアル チャートの [データ] タブ](GUID-227DF05D-88B6-4A9F-B7CB-FDA498CFF535-web.png)
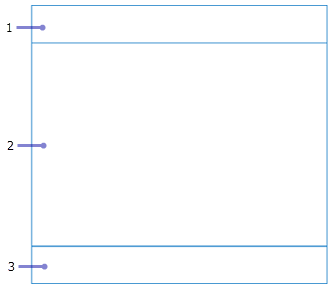
さまざまなタブ上の設定を理解するために、エレメントがタイトル領域、視覚化用の領域、および説明領域という 3 つの異なる領域 (下の図では、それぞれ 1、2、および 3 というラベルが付けられている) を持っていると考えてください。タイトル領域および説明領域は、[一般] タブで構成されます。視覚化領域は、[データ] タブ (該当する場合) および表示された任意のその他のエレメント固有のタブで構成された設定に基づきます。
一般設定
多くの場合、エレメントの一般設定が [一般] タブに表示されますが、すべてのエレメントがタブを持っているとは限りません。以下では、最も一般的に表示される一般設定について説明します。
- [名前] - 各エレメントがダッシュボードに追加されるときに、そのエレメントに名前が割り当てられます。ダッシュボードがデータの比較的に静的な表現である場合、その名前を割り当てられたデフォルトのままにすることを許容できます。ただし、ダッシュボードがより対話的な操作を提供する場合は、解釈しやすい名前を割り当てると、ダッシュボードのアクションの構成が簡単になります。
- [タイトル] - タイトルまたはその他の役立つ情報を配置するための、エレメントの上部にある領域。この情報はリッチ テキストとして構成されます。詳細については、「HTML の効果的利用」をご参照ください。タイトルが指定されない場合、データの視覚化によってこの領域を占めることができます。タイトルがエレメントの高さの 30% よりも大きい場合、スクロール バーが表示されます。この機能が要件を満たさない場合は、代わりにリッチ テキスト エレメントを使用して、それを構成されているエレメントとグループ化することを検討してください。
- [説明] - 役立つ情報を配置するための、エレメントの下部にある領域。この情報はリッチ テキストとして構成されます。詳細については、「HTML の効果的利用」をご参照ください。説明が指定されない場合、データの視覚化によってこの領域を占めることができます。説明がエレメントの高さの 30% よりも大きい場合、スクロール バーが表示されます。この機能が要件を満たさない場合は、リッチ テキスト エレメントを使用して、それを構成されているエレメントとグループ化することを検討してください。
- [最終更新の表示] - エレメントのレイヤーが最後に更新された時間。この設定はデフォルトで有効化され、エレメントの説明領域の下隅に常に表示されます。
データの設定
ダッシュボードのほとんどのエレメントはデータ駆動型であり、エレメントの構成の最初のステップとして、データ ソースを選択することを必要とします。マップ エレメントの場合、Web マップを選択するよう求められます。インジケーター、ゲージ、リスト、詳細などのその他のエレメントの場合、レイヤーを選択するよう求められます。
ヒント:
他のエレメントをダッシュボードにすでに追加している場合、それらのエレメントのデータ ソースが、新しいエレメントを追加するときに選択できるオプションとして表示されます。たとえば、マップ エレメントをすでに追加している場合、そのマップ エレメントの操作レイヤーが、他のエレメントを追加するときに使用可能なデータ ソースとして表示されます。
データ駆動型のエレメントを構成する場合、[データ] タブを使用できます。必要に応じて、このタブでデータ ソースを変更できます。フィルターを適用することもできます。一部のエレメント タイプには、エレメント固有のデータ設定があります。たとえば、インジケーター エレメントおよびゲージ エレメントは両方とも、実行時に値をある計測単位から別の計測単位に変換するために使用される [値の変換] 設定を持っています。