インフォグラフィック ウィジェットが提供する 8 種類のグラフィックス テンプレートを使用すると、マップ内とその他のデータ ソースからの属性と統計情報データを視覚化してモニタリングできます。
インフォグラフィック ウィジェットによって生成される可視化グラフは、動的であり、マップ範囲またはデータ ソースが変更されると更新されます。また、マップとの対話的な処理が可能です。また、グラフには、フィルターおよび選択ウィジェットの内容が直接反映されるとともに、ジオプロセシングおよびクエリ ウィジェットの結果も反映されます。データ用のターゲットと対応するインジケーターは特定のテンプレートでサポートされています。
注意:
[範囲によるフィルタリング] オプションを有効にする場合は注意してください。アプリをパブリックに共有して多くのユーザーに広める場合、このオプションを有効にすると、サーバーのスケーリングのためにアプリのパフォーマンスが大幅に低下します。フィルターやグループ フィルターなど、他のウィジェットを代わりに使用してフィーチャにズームすることを強くお勧めします。
ただし、このオプションが自動的に有効化され無効にできない場合は、クライアント側で統計情報が計算されるため、アプリは問題ありません。
テンプレートとその表示値を以下の表に表示します。
メモ:
このトピックでは、表に表示されている最初の 4 つのテンプレート以外のテンプレートをチャート テンプレートと呼びます。
スタック チャートのエクステンションであるパーセンテージ スタック チャート (バー、カラム、およびエリア) は、各値のパーセンテージを比較します。
| テンプレート名 | 値の表示 | カスタム インジケーターのサポート |
|---|---|---|
数値 |
| Yes |
ゲージ |
| Yes |
垂直ゲージ |
| Yes |
水平ゲージ |
| Yes |
パイ |
| No |
ドーナツ |
| No |
バー |
| No |
スタック バー |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
パーセンテージ スタック バー |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
列 |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
スタック列 |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
パーセンテージ スタック カラム |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
ライン |
| No |
エリア |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
スタック エリア |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
パーセンテージ スタック エリア |
* モードはサポートされていますが、データ シリーズが 1 つであるため、スタック エフェクトは表示できません。 | No |
データ ソースの追加
インフォグラフィック ウィジェットは、マップまたはその他のデータ ソースからデータを視覚化することができます。インフォグラフィック ウィジェットを構成する前に、ウィジェットに使用するデータ ソースを決定します。直感的に、マップからのレイヤーを直接データ ソースとして使用できます。レイヤーに対して [範囲によるフィルタリング] オプションを完全に管理する場合や、マップ外のデータを視覚化する場合は、[その他のデータ ソース] オプションを検討します。
注意:
[範囲によるフィルタリング] オプションを有効にする場合は注意してください。アプリをパブリックに共有して多くのユーザーに広める場合、このオプションを有効にすると、サーバーのスケーリングのためにアプリのパフォーマンスが大幅に低下します。メモ:
マップ データ ソースを使用する場合、マップ上のフィーチャをスナップショットまたはオンデマンド モードで読み込むことができます。フィーチャがオンデマンド モードで読み込まれる場合は、フィーチャが現在のマップ範囲によってフィルタリングされます。フィーチャがスナップショット モードで読み込まれる場合は、フィーチャを現在のマップ範囲でフィルタリングするかどうかを選択できます。ホスト フィーチャ サービスを除くすべてのサービスが、デフォルトでオンデマンド モードを使用します。ポイント ホスト フィーチャの場合、フィーチャの数が 4,000 以下であるとスナップショット モードが有効になり、4,000 を超えるとオンデマンド モードが有効になります。ポリラインおよびポリゴン ホスト フィーチャの場合、閾値は 2,000 のフィーチャと 250,000 の頂点です。[その他のデータ ソース] からデータが追加されている場合は、スナップショット モードと同様の方法でフィーチャが読み込まれます。
インフォグラフィック ウィジェットを構成する最初の手順として、次のようにデータ ソースを選択します。
- データ ソースとして [マップ] が選択されている場合は、クエリ機能を持つフィーチャ レイヤーだけがサポートされます。また、[マップ] タブで、Map Viewer の有効なレイヤーの更新間隔を設定できます。
注意:
レイヤーを常に最新のデータに同期させる場合、ここでの間隔の設定は、Map Viewer でレイヤーの [更新間隔] オプションが有効になるまで、有効になりません。
メモ:
フィーチャ レイヤーは、マップ サービスまたはフィーチャ サービス、ArcGIS Online または ArcGIS Enterprise のアイテム、あるいはクライアント側のさまざまなグラフィックスから作成できる 1 つのレイヤーです。このため、フィーチャ レイヤーは次のソースから追加できます。
- フィーチャ サービスからの ArcGIS Server サービス URL
- マップ サービスのサブレイヤーからの ArcGIS Server サービス URL
注意:
マップ サービスからグループとして追加されたレイヤーは、その他のデータ ソースから使用できますが、マップ データ ソースからは使用できません。
- ホスト フィーチャ サービス
- フィーチャ コレクション
- [その他のデータ ソース] が選択されている場合は、[属性] タブの [その他のデータ ソース] から [レイヤー] および [統計情報] タイプを追加するか、アプリで他のウィジェット (ジオプロセシング、クエリなど) から結果として生成される出力レイヤーを使用できます。各タイプには、マップ、ポータル、および ArcGIS Server サービス オプションがあり、[範囲によるフィルタリング] を完全に管理できます。[マップ] オプションを使用すると、マップ内のレイヤーを詳細に制御できます。後者の 2 つは、マップ外のデータを追加できます。また、データが [レイヤー] として追加される場合は、フィーチャ レイヤー、テーブル、またはイメージ サービス ベクター レイヤーのいずれかになります。データが [統計情報] として追加される場合は、グループ データのフィーチャ数 (指定されている場合) が格納され、グループの合計値、平均値、最大値、最小値 (指定されている場合) が 1 つ以上の数値フィールドに基づいてサーバー側で計算されます。
メモ:
インフォグラフィック ウィジェットは、クエリおよびジオプロセシング ウィジェットの結果のみを考慮に入れます。
ヒント:
[範囲によるフィルタリング] オプションでは、[その他のデータ ソース] のデータ、およびスナップショット モードでフィーチャが読み込まれているマップ データ ソースのデータに対して、このオプションを有効または無効にできます。マップ データ ソースからデータを選択し、オンデマンド モードでフィーチャが読み込まれている場合、[範囲によるフィルタリング] オプションが常に有効になります。
インフォグラフィック ウィジェットでは、関連テーブルを外部データ ソースとして使用できます。このように使用した場合、関連テーブルはスタンドアロン テーブルとして処理されます。このテーブル、関連フィーチャ、チャート間のやり取りはありません。
数値テンプレートの構成
このウィジェットは、アプリの起動時に自動的に開くように設定できます。ウィジェット上の [アプリの起動時に、このウィジェットを開かない] ボタン  をクリックして、ウィジェットを自動的に開くオプションをオンにします (最初にアプリに追加する必要があるウィジェットについては、ウィジェットを構成した後でこの設定を行うことができます)。
をクリックして、ウィジェットを自動的に開くオプションをオンにします (最初にアプリに追加する必要があるウィジェットについては、ウィジェットを構成した後でこの設定を行うことができます)。
次の手順は、[数値] テンプレートを使用してグラフを構成する方法を示しています。ゲージに関連する 3 つのテンプレートの設定は [数値] テンプレートとほぼ同じです。
- ウィジェット上にマウス ポインターを合わせて、[このウィジェットを構成] ボタン
 をクリックして、構成ウィンドウを開きます。
をクリックして、構成ウィンドウを開きます。メモ:
最初にウィジェットをアプリに追加する必要がある場合は、[ウィジェット] タブのウィジェット プレースホルダーをクリックします。表示される [ウィジェットの選択] ウィンドウで、ウィジェットを選択し、[OK] をクリックします。
- [数値] テンプレートのサムネイルをクリックし、[OK] をクリックします。
- データ ソースを選択します。
これは、マップ内のフィーチャ レイヤー、ウィジェットの出力レイヤー、または [属性] タブで追加されたその他のデータ ソースのいずれかになります。
- [OK] をクリックすると、テンプレートの設定パネルが表示されます。
- [ウィジェットの変更] ボタンをクリックし、このウィジェットのデフォルト アイコンを独自の画像と置換します。
ファイル エクスプローラー ウィンドウが表示され、ウィジェット アイコンとして使用するローカル イメージ ファイルを選択できます。
- データ ソースが現在のマップにあるフィーチャ レイヤーの場合は、対話処理条件を設定します。
- 選択セットの使用 - グラフを作成するのに、選択されたフィーチャのみを使用します。ソース レイヤーに選択セットがない場合は、データセット全体が使用されます。
- 範囲によるフィルタリング - グラフを作成するのに、現在のマップ範囲内にあるフィーチャのみを使用します。
- データ ソースが、マップのフィーチャ レイヤーであり、オンデマンド モードで読み込まれている場合、[範囲によるフィルタリング] オプションはオンの状態で、オフにすることはできません。
- データ ソースが、マップのフィーチャ レイヤーであり、スナップショット モードで読み込まれている場合、[範囲によるフィルタリング] オプションはオンにすることもオフにすることもできます。
メモ:
レイヤーが [その他のデータ ソース] のマップ セクションから追加されている場合は、[データ ソースの構成] ウィンドウの [フィルター] で [設定] ボタンをクリックし、[データ ソース フィルター] ウィンドウの [範囲] で [現在のマップ範囲に含まれるフィーチャのみ] チェックボックスをオンにすると、[範囲によるフィルタリング] オプションをオンにできます。ただし、[範囲によるフィルタリング] はいったんオンになると、[現在のマップ範囲に含まれるフィーチャのみ] チェックボックスをオフにしない限り、オフにできません。
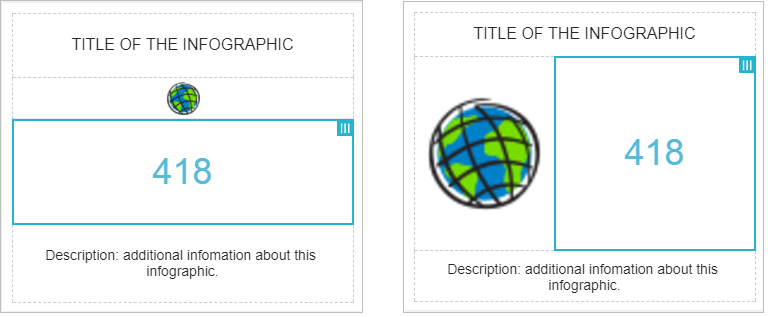
- エレメントのレイアウトを変更します。
左側のパネルは、グラフのプレビューが表示されるだけではなく、柔軟性の高いレイアウト エディターでもあります。
- テンプレートに追加できるエレメントには、タイトル、説明、画像、および数値があります。エレメントのサムネイルをクリックすると、対応するエレメントを表示または非表示にすることができます。

- プレビュー内のエレメントを選択してハイライト表示し、上下の境界線をドラッグしてエレメントのサイズを変更します。右上隅にあるハンドルをドラッグして、エレメントを再配置します。

- レイアウトをリセットするには、[リセット] ボタン
 をクリックします。
をクリックします。 - 別のテンプレート (ゲージなど) を選択するには、[テンプレートの変更] をクリックします。
注意:
テンプレートを変更すると、既存の設定が削除され、新しい空のテンプレートが開きます。
- テンプレートに追加できるエレメントには、タイトル、説明、画像、および数値があります。エレメントのサムネイルをクリックすると、対応するエレメントを表示または非表示にすることができます。
- 各エレメントをクリックし、そのパラメーターを設定します。
変更はすべてプレビューに同期して反映されます。
- テキストの設定 - テキスト、フォント、テキスト サイズ、テキスト色、テキストの配置とリンクを設定します。必要に応じて、エレメントの背景色をカスタマイズします。
- 画像設定 - 画像のソース、配置、およびリンクを設定します。必要に応じて、エレメントの背景色をカスタマイズします。
- 数値設定 - [データ]、[表示]、および [インジケーター] タブで、オプションを設定します。
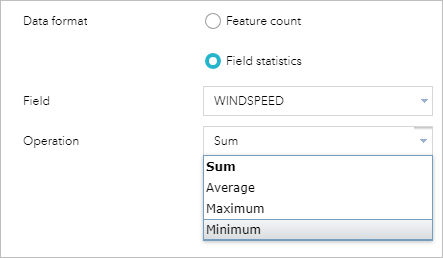
- データ - 結果の数値のデータ形式を [フィーチャ数] または [フィールド統計情報] に設定します。

メモ:
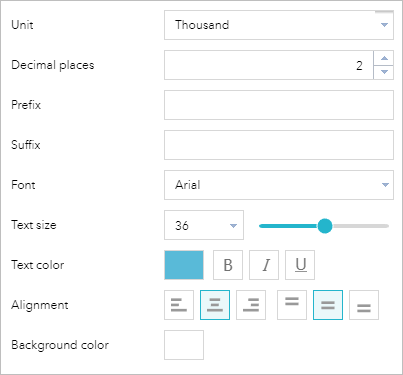
[ゲージ] テンプレートでは、最小値と最大値を設定できます。動的な統計データに基づいてこれらの値を設定しなければならない場合は、まず統計情報に基づくデータをその他のデータ ソース内に定義しておく必要があります。 - 表示 - 数値の単位、小数桁、接頭辞と接尾辞を設定します。また、エレメントの一般的なテキスト パラメーター (フォント、テキスト サイズ、テキスト色、配置) と背景色をカスタマイズすることもできます。

ヒント:
ゲージ テンプレートに表示される値は、フィーチャ数やフィールド統計情報を示す数値であるだけでなく、指定されたデータ範囲に対するその数値の割合であることもあります。[表示] セクションで、ゲージのバーの背景色および前景色をカスタマイズできます。
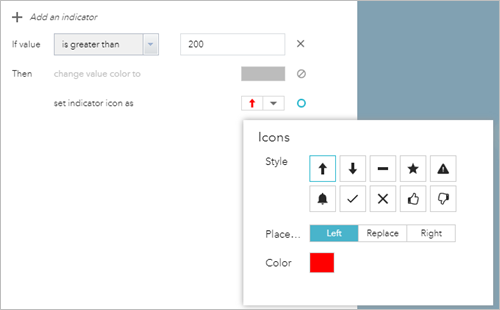
- インジケーター - ターゲット値と対応するインジケーターを設定します。値の色とインジケーター アイコンという 2 つのインジケーター オプションがあります。ターゲット値が条件を満たす場合は、エレメントの色とアイコン (設定されている場合) がそれに応じて変化します。

注意:
インジケーターは、上から下の順序で実行されます。最終的な外観は、データが適合する最後の条件によって決定されます。
ヒント:
ゲージ テンプレートは比率ターゲットもサポートしています。つまり、ターゲットが、指定されたデータ範囲に対するパーセンテージで示されます。
- データ - 結果の数値のデータ形式を [フィーチャ数] または [フィールド統計情報] に設定します。
- [OK] をクリックして構成を完了します。
列テンプレートの構成
チャート ウィジェットに比べて、チャート テンプレートは次のように機能が拡張されています。
- レイヤーのシンボル色をチャート色として使用します (該当する場合)。
メモ:
[レイヤーのシンボルを使用] オプションは [表示] タブにあります。このオプションを使用できるかどうかは、マップ内のレイヤー レンダラーのタイプ、および [データ] タブで選択する表示モードによって異なります。たとえば、レイヤーがシンボルなしの個別値によってレンダリングされ、[値をフィーチャ別に表示] が選択されている場合、レイヤーのシンボル色をチャート色として使用できます。
- 必要に応じて、値フィールドのカスタム色を事前定義します。
- 表示モードで日付フィールドが [カテゴリ フィールド] として選択されている場合は、最小期間を、選択した単位のいずれか (年、四半期、月、日、時、分、秒など) に解析します。
- 値またはラベルによってチャートを並べ替えます。
- パフォーマンスのために最大カテゴリ数を設定します。
- 水平軸と垂直軸の両方のテキスト サイズを設定します。
- オプションをオンにすると、整数のメモリのみを表示します。
- その他のデータ ソースを使用します。
- モダンな外観を設定します。
- [列] テンプレートのサムネイルをクリックし、[OK] をクリックします。
- 「数値テンプレートの構成」セクションの手順 3 ~ 7 を繰り返します。
- 各エレメントをクリックし、そのパラメーターを設定します。
変更はすべてプレビューに同期して反映されます。
- テキストの設定 - テキスト、フォント、テキスト サイズ、テキスト色、テキストの配置とリンクを設定します。必要に応じて、エレメントの背景色をカスタマイズします。
- チャート設定 - [データ] タブをクリックします。表示モードと関連パラメーターを設定します。通常、次の 4 つの表示モードがあります。
- 値をフィーチャ別に表示 - レイヤー内のフィーチャごとに 1 つまたは複数のフィールドの値が表示され、フィーチャ別に値が表示されます。たとえば、都市レイヤーに含まれる各都市の人口をバーまたは列チャートで表示できます。また、都市ごとに男性の人口と女性の人口をクラスター化されたバーまたはカラムで表示することもできます。
- 値をカテゴリ別に表示 - レイヤー内のフィーチャのカテゴリごとに 1 つまたは複数のフィールドの統計値が表示されます。たとえば、都市レイヤー内で州フィールドをカテゴリとして指定すると、州ごとに各都市の総人口を表示できます。
- フィーチャ数をカテゴリ別に表示 - レイヤー内のフィーチャのカテゴリごとにフィーチャの合計数が表示されます。たとえば、都市レイヤー内で人口クラス フィールドをカテゴリとして指定し、人口クラスごとに都市の総数を算出できます。
- 属性値をチャートとして表示 - レイヤー内の特定のフィールドまたは複数のフィールドの統計値が表示されます。たとえば、都市レイヤー内で 2000 年の全都市の総人口を 1 つのバーで表示し、2010 年の全都市の総人口をもう 1 つのバーで表示することができます。
メモ:
スタック チャートの複数の値フィールドを選択します。
- [表示] タブ - 表示パラメーターを設定します。必要に応じ、デフォルトの表示範囲を変更し、チャート内のすべての結果を表示します。ウィジェット内のスライダーを移動することで表示範囲を調整し、結果のサブセットを表示することもできます。レイヤーのシンボル色を使用するためにチャートの色を設定したり、選択した値フィールドに定義するカスタム色を設定したり、凡例を含めたりできます。水平軸と垂直軸の両方のタイトルおよびラベルを設定することもできます。
- [マーク] タブ - チャートにラインまたはエリア マークを追加できます。これらのマークは、チャートの特定の基準を視覚的に表示できます。
- [OK] をクリックして構成を完了します。
インフォグラフィック ウィジェットの使用
アプリでインフォグラフィック ウィジェットを開くには、ウィジェットのアイコンをクリックします。

ウィジェットを使用する際は次の点に留意してください。
- 構成時に [選択セットの使用] オプションをオンにした場合は、ソース レイヤーのフィーチャが選択されると数値が変化します。
- 構成時に [範囲によるフィルタリング] オプションをオンにした場合は、マップを画面移動またはズームすると数値が変化します。
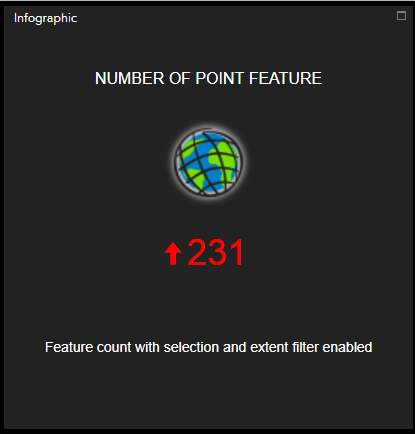
- 構成時にインジケーターを設定した場合は、数値とともに色とアイコンが変化します。
- データが更新されると、グラフが更新されます。
チャート テンプレートでは、次の操作を行うこともできます。
- チャート内の個々の要素にマウス ポインターを合わせます。カテゴリ値とフィールド値が表示され、対応するフィーチャがマップ上でハイライト表示されます。
- スライダーを移動するか、両端をドラッグすることで、表示範囲を調整すると、チャートにすべてのレコードを表示したり、レコードのサブセットを表示したりできます。
- [設定] ボタン
 をクリックすると、凡例、データ ラベル、軸のオン/オフを切り替えることができます。
をクリックすると、凡例、データ ラベル、軸のオン/オフを切り替えることができます。